前提
React・Tailwind CSSをインストール済
環境
React v18.2.0
Tailwind CSS v3.4.1
3点リーダーにする
手順
(1)@tailwindcss/line-clampをインストール
(2)tailwind.config.jsの設定
(3)3点リーダーにしたいクラスに追記
それでは実際に3点リーダーにする実装を進めていきましょう。
(1)@tailwindcss/line-clampをインストール
@tailwindcss/line-clampをインストールします。
$ npm install @tailwindcss/line-clamp(2)tailwind.config.jsの設定
tailwind.config.jsにrequire('@tailwindcss/line-clamp')を追加します。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./resources/**/*.blade.php",
"./resources/**/*.js",
"./resources/**/*.tsx",
"./resources/**/*.ts",
],
darkMode: "class",
theme: {
extend: {},
},
plugins: [
require('@tailwindcss/line-clamp'), // 追加
],
}
(3)3点リーダーにしたいクラスに追記
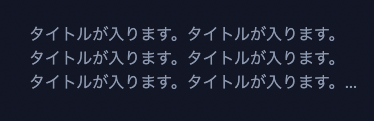
今回は3行までを表示して4行目以降は「...」にしてみます。
<div className="line-clamp-3">
タイトルが入ります。タイトルが入ります。<br />
タイトルが入ります。タイトルが入ります。<br />
タイトルが入ります。タイトルが入ります。<br />
タイトルが入ります。タイトルが入ります。<br />
</div>「...」が入りました!